Black Newspaper Template
Wednesday, April 8, 2009
This is Newspaper Free Template by Fanchon0706. Visit fachon0706.blogspot.com for more free template
Features :
New! this is a Newspaper template
This template use newspaper Style post plus 'Headline News' at top of main widget (below banner ads)
This template suitable for a business blog. Has provided space for banner ads and links.
Use magazine template format, some widget can hidden when you open a page (you can try it).
There are some things that you need to do for use this template.
CHANGE MENU LINKS
Go to 'Layout' - 'Edit HTML'
Find code <div id='menu'>, so you can find this code that you must edit :
<div id='menu'>
<ul>
<li><a class='active' href='/'>HOME</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a>
<ul>
<li><a href='#'>Menu 2.1</a></li>
<li><a href='#'>Menu 2.2</a></li>
</ul></li>
<li><a href='#'>Menu 3</a>
<ul>
<li><a href='#'>Menu 3.1</a></li>
<li><a href='#'>Menu 3.2</a></li>
</ul></li>
</ul>
Change '#' with your link page, and 'menu 2' or 'menu 3' with your menu name.
'Menu 2.1' change with your sub menu name.
If you dont have a sub menu, let the codes like 'Menu 1'
You can also add menus or sub menu. Just copy-paste and edit your menu.
CHANGE/REMOVE BANNER ADS
Find Code <div id='Banner-ads'>
Below it, you can see this code :
<a hight='100' href='http://newspaperfreetemplate.blogspot.com/' width='100'><img alt='ads' border='0' src='http://i39.tinypic.com/2yv9b8n.jpg'/></a>
To edit, just change url link and link for your image.
Remember that for default, this template place 8 space for banner ads and 100x100px image for banner ads.
CARE YOUR IMAGE!
At Main Page, you see that image at post will be resize automatically. To make this work, you must REMOVE an image size in your image link.
Example, your image link like this :
<a href='http://newspaperfreetemplate.blogspot.com/' width='100' hight='100' ><img alt='ads' border='0' src='http://i39.tinypic.com/2yv9b8n.jpg'/></a>
If you pleace an image at post, just remove width='100' and hight='100', so your image at post will resize automatically when you are at Main Page.
EDIT YOUR RSS BUTTON URL
Find code :
<div class='rss'>
<a href='http://trial-fanchon.blogspot.com/feeds/posts/default' target='_blank'><img src='http://i44.tinypic.com/34te8ow.png'/></a>
</div>
Just change url with your blog url.
EDIT Your HEADLINE NEWS
Copy and paste this code to your blog (at Headline News widget)
<script style="" src="http://www.geocities.com/mezzaluna08@rocketmail.com/recentpost.txt"></script><script style="">var numposts = 1;var showpostdate = true;var showpostsummary = true;var numchars = 600;var standardstyling = true;</script><script src="http://YOURBLOG.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script>
Change 'YOURBLOG' with your blog url.
ADS LINK
You can place your text Ads link (default) at:
Right of Headline News widget
Header
You can also add more Text Ads link by yourself.
If do you have a question, just leave at comment. Enjoy it!
Features :
- Newspaper Style post
- Magazine style (some widget can hidden)
- 3 column post
- 2 column sidebar
- 3 column footer
- Search engine
- RSS button
- Different comment post color by Admin
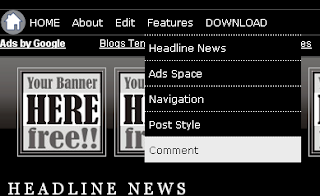
- Dropdown horizontal menu
- Ads Banner
- Space for link Ads
- Hidden Widget (left sidebar)
- Nice page navigation button
New! this is a Newspaper template
This template use newspaper Style post plus 'Headline News' at top of main widget (below banner ads)
This template suitable for a business blog. Has provided space for banner ads and links.
Use magazine template format, some widget can hidden when you open a page (you can try it).
There are some things that you need to do for use this template.
CHANGE MENU LINKS
Go to 'Layout' - 'Edit HTML'
Find code <div id='menu'>, so you can find this code that you must edit :
<div id='menu'>
<ul>
<li><a class='active' href='/'>HOME</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a>
<ul>
<li><a href='#'>Menu 2.1</a></li>
<li><a href='#'>Menu 2.2</a></li>
</ul></li>
<li><a href='#'>Menu 3</a>
<ul>
<li><a href='#'>Menu 3.1</a></li>
<li><a href='#'>Menu 3.2</a></li>
</ul></li>
</ul>
Change '#' with your link page, and 'menu 2' or 'menu 3' with your menu name.
'Menu 2.1' change with your sub menu name.
If you dont have a sub menu, let the codes like 'Menu 1'
You can also add menus or sub menu. Just copy-paste and edit your menu.
CHANGE/REMOVE BANNER ADS
Find Code <div id='Banner-ads'>
Below it, you can see this code :
<a hight='100' href='http://newspaperfreetemplate.blogspot.com/' width='100'><img alt='ads' border='0' src='http://i39.tinypic.com/2yv9b8n.jpg'/></a>
To edit, just change url link and link for your image.
Remember that for default, this template place 8 space for banner ads and 100x100px image for banner ads.
CARE YOUR IMAGE!
At Main Page, you see that image at post will be resize automatically. To make this work, you must REMOVE an image size in your image link.
Example, your image link like this :
<a href='http://newspaperfreetemplate.blogspot.com/' width='100' hight='100' ><img alt='ads' border='0' src='http://i39.tinypic.com/2yv9b8n.jpg'/></a>
If you pleace an image at post, just remove width='100' and hight='100', so your image at post will resize automatically when you are at Main Page.
EDIT YOUR RSS BUTTON URL
Find code :
<div class='rss'>
<a href='http://trial-fanchon.blogspot.com/feeds/posts/default' target='_blank'><img src='http://i44.tinypic.com/34te8ow.png'/></a>
</div>
Just change url with your blog url.
EDIT Your HEADLINE NEWS
Copy and paste this code to your blog (at Headline News widget)
<script style="" src="http://www.geocities.com/mezzaluna08@rocketmail.com/recentpost.txt"></script><script style="">var numposts = 1;var showpostdate = true;var showpostsummary = true;var numchars = 600;var standardstyling = true;</script><script src="http://YOURBLOG.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script>
Change 'YOURBLOG' with your blog url.
ADS LINK
You can place your text Ads link (default) at:
Right of Headline News widget
Header
You can also add more Text Ads link by yourself.
If do you have a question, just leave at comment. Enjoy it!
Care Your Image
Tuesday, April 7, 2009 At Main Page, you see that image at post will be resize automatically. To make this work, you must REMOVE an image size in your image link.
At Main Page, you see that image at post will be resize automatically. To make this work, you must REMOVE an image size in your image link.Example, your image link like this :
<a href='http://newspaperfreetemplate.blogspot.com/' width='100' high='100' ><img alt='ads' border='0' src='http://i39.tinypic.com/2yv9b8n.jpg'/></a>
If you place an image at post, just remove width='100' and high='100', so your image at post will resize automatically when you are at Main Page.
Change/Remove Banner Ads
There are space for 8 banner ads, with size 100x100 px. You can edit image on it, or you can also remove the banners if you want. If you don't have a banner ads image yet, just let it like a default.
To edit/remove banner ads:
Find Code <div id='Banner-ads'>
Below it, you can see this code :
<a hight='100' href='http://newspaperfreetemplate.blogspot.com/' width='100'><img alt='ads' border='0' src='http://i39.tinypic.com/2yv9b8n.jpg'/></a>
That codes must be repeated eight times, so can appear to be eight.
To edit, just change url link and link for your image.
Remember that for default, this template place 8 space for banner ads and 100x100px image for banner ads.
To edit/remove banner ads:
Find Code <div id='Banner-ads'>
Below it, you can see this code :
<a hight='100' href='http://newspaperfreetemplate.blogspot.com/' width='100'><img alt='ads' border='0' src='http://i39.tinypic.com/2yv9b8n.jpg'/></a>
That codes must be repeated eight times, so can appear to be eight.
To edit, just change url link and link for your image.
Remember that for default, this template place 8 space for banner ads and 100x100px image for banner ads.
CHANGE MENU LINKS
This Template use a dropdown horizontal menu. You can have menu and submenu.
This is for edit menus :
Go to 'Layout' - 'Edit HTML'
Find code <div id='menu'>, so you can find this code that you must edit :
<div id='menu'>
<ul>
<li><a class='active' href='/'>HOME</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a>
<ul>
<li><a href='#'>Menu 2.1</a></li>
<li><a href='#'>Menu 2.2</a></li>
</ul></li>
<li><a href='#'>Menu 3</a>
<ul>
<li><a href='#'>Menu 3.1</a></li>
<li><a href='#'>Menu 3.2</a></li>
</ul></li>
</ul>
Let code 'HOME'. This is link to your main page. But you still can remove or edit it (just edit 'HOME')
Change '#' with your link page, and 'menu 2' or 'menu 3' with your menu name.
'Menu 2.1' change with your sub menu name.
If you dont have a sub menu, let the codes like 'Menu 1'
You can also add menus or sub menu. Just copy-paste and edit your menu.
This is for edit menus :
Go to 'Layout' - 'Edit HTML'
Find code <div id='menu'>, so you can find this code that you must edit :
<div id='menu'>
<ul>
<li><a class='active' href='/'>HOME</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a>
<ul>
<li><a href='#'>Menu 2.1</a></li>
<li><a href='#'>Menu 2.2</a></li>
</ul></li>
<li><a href='#'>Menu 3</a>
<ul>
<li><a href='#'>Menu 3.1</a></li>
<li><a href='#'>Menu 3.2</a></li>
</ul></li>
</ul>
Let code 'HOME'. This is link to your main page. But you still can remove or edit it (just edit 'HOME')
Change '#' with your link page, and 'menu 2' or 'menu 3' with your menu name.
'Menu 2.1' change with your sub menu name.
If you dont have a sub menu, let the codes like 'Menu 1'
You can also add menus or sub menu. Just copy-paste and edit your menu.
Headline News
Monday, April 6, 2009 Let your visitors know what's new in your blog by 'Headline News'.
Let your visitors know what's new in your blog by 'Headline News'.Default will appear 1 of your latest post. But, you can edit, how latest post you will show at main page.
How to edit your Headline News, read here.
Edit RSS Button Url
Let your visitors know what your blog updates with these RSS button. You must edit this button url, or just let it default.
To edit RSS button url :
Find code :
<div class='rss'>
<a href='http://yourblog.blogspot.com/feeds/posts/default' target='_blank'><img src='http://i44.tinypic.com/34te8ow.png'/></a>
</div>
Just change url with your blog url.
To edit RSS button url :
Find code :
<div class='rss'>
<a href='http://yourblog.blogspot.com/feeds/posts/default' target='_blank'><img src='http://i44.tinypic.com/34te8ow.png'/></a>
</div>
Just change url with your blog url.
Ads Space
Sunday, April 5, 2009 There are some ads space that you can place your ads link.
There are some ads space that you can place your ads link.Default this template, you can place ads link at header, below of horizontal menu, sidebar and right side of 'Headline News'.
We also ready with 8 ads banner space, that you can edit it or remove. How to edit or remove ads banner, read here.
You can also add by yourself.
Navigation
Saturday, April 4, 2009 Horizontal dropdown menu is available at this Newspaper template.
Horizontal dropdown menu is available at this Newspaper template.You can add your menu and sub menu. If you don't have a sub menu, you can just use a menu.
How to edit this horizontal dropdown menu, read here.
At the bottom of post, you have a cool Page Navigation link button, like this :
This is link to your Previous, Old and Home page.
Subscribe to:
Comments (Atom)


